
Here is what you should be looking for when choosing the best responsive email editor.Ī drag-and-drop email editor itself is a big improvement over basic WYSIWYG editors or direct coding. A drag and drop email editor is definitely your best option. You should pick your email editing tool carefully. Other settings are also available to adjust the menu styles, adjust the icon style, and show or hide dropdown links in the responsive menu.Most email service providers on the market today will have an email editor for creating email campaigns but few offer what an email marketer truly needs. This can be customized at Primary > Mobile Responsive for the menu element. Oxygen's Menu element is responsive by default and will collapse into a toggle at 992px.

This is useful for achieving a consistent layout when columns are stacked vertically for alternating column layouts. Reverse Column Order Below – The columns will be displayed in reverse order below the chosen screen width.


Then choose the screen width below which you want the item to be visible, and set the display property back to block, flex, etc. To show an element below a certain screen width, choose the All devices viewport and set the display property to none. Then, from Advanced > Layout, set the display property to none. To hide an element below a certain screen width, choose the viewport you wish to hide the element below. Hiding Or Showing Elements Based On Screen Width

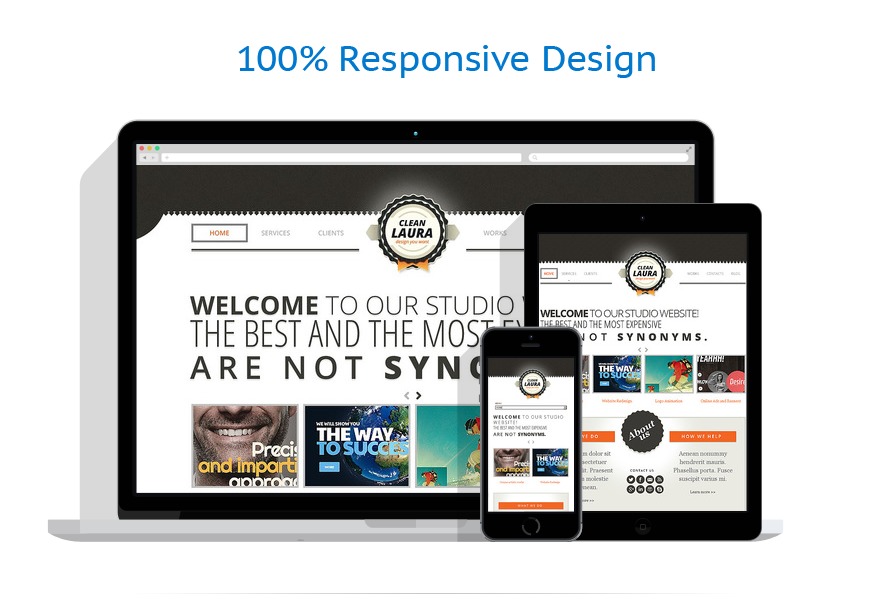
To customize the value of a property for a particular screen size, select the viewport you wish to create styles for from the Viewport Preview Toolbar.Īll edits made to the property at this width will only take effect at this width and below. In Oxygen, most properties can have different values for each browser viewport width. To adjust the preview width, click the responsive ruler at the bottom of the screen, then drag it left or right. To preview your design at various screen widths, click on the desired viewport size on the Top toolbar.īy default, Oxygen displays your responsive preview at one pixel wider than the next smallest width from your chosen width. Responsive design is achieved by setting different styles for elements depending on the width of the browser viewport - e.g., stacking columns vertically, using relative units like REM instead of PX, and using smaller unit sizes below a certain width. A Responsive design means that your design looks good on various screen sizes and devices - from wide screens found on desktops and laptops to small screens found on tablets and phones.


 0 kommentar(er)
0 kommentar(er)
